Step 1: Goal
Help my student learn how to communicate in a more accessible way.
Step 2: Person/Learner
Especially now, given the Covid situation, access to learners is difficult. So, I am using my girlfriend as my learner and co-creator. I tried to build in as much co-creation as possible.
A bit of background for my Learner:
Name: Deniz
Occupation: Design Manager
Age-range: mid 30s
Likes: Well-designed things, languages, cats
Hates: Coffee, social-injustice
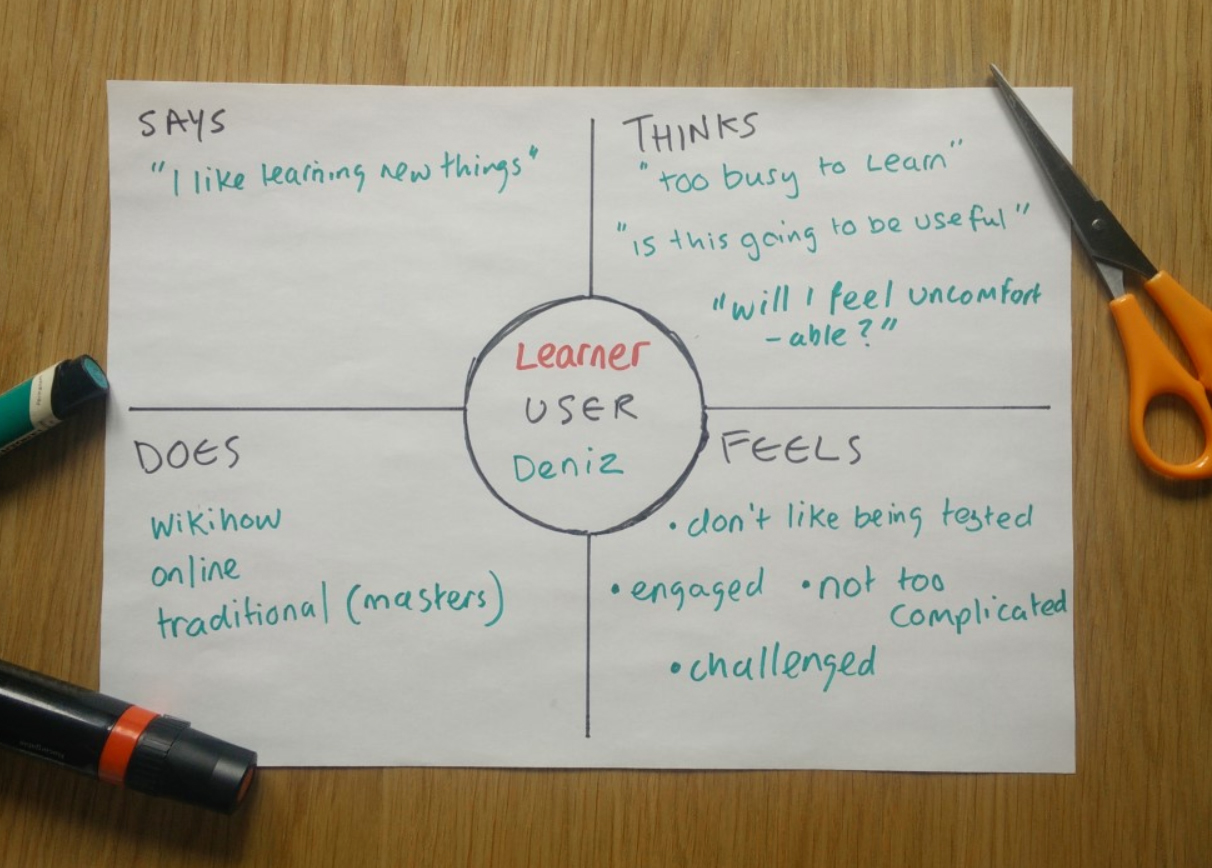
The first thing we did was to create an Empathy map to try and draw out any unexpected insights, behaviour patterns. Would have preferred to do this with sticky notes but I only had 4. The idea behind the Empathy Map is to understand how my Learner learns. What her attitudes and needs are.

Step 3: Generate Ideas
To generate ideas, I did a very simple rapid-ideation session. We both (user and myself) had to come up with 3 moderate ideas and 2 “wacky” ideas, in 5 minutes. The ideas are as follows:
1. A single day workshop on email communication.
2. Rebuild the English language, because it is just too complicated. Teach that instead.
3. A course on how to use alternative communication, e.g. gifs/emoticons etc.
4. A course on sign-language.
5. Rules. e.g. Can’t use words with more than 6 letters in them + Abbreviations are banned.
6. Game: Animal-crossing+duolingo stories but with interactions that are hard to understand. Creates empathy. Choose alternative language to unlock next bit.
7. VR headset to create empathy.
8. Email trawler – scans through email (e.g. Gmail) to find un-friendly and overly complicated language offers simpler (more accessible) alternatives. Live editing. Creates rewards for mistakes avoided.
9. Simple synonyms app – talk into app, gives you accessible version.
10. – Deleted as duplicate –
Step 4: Conceptualise
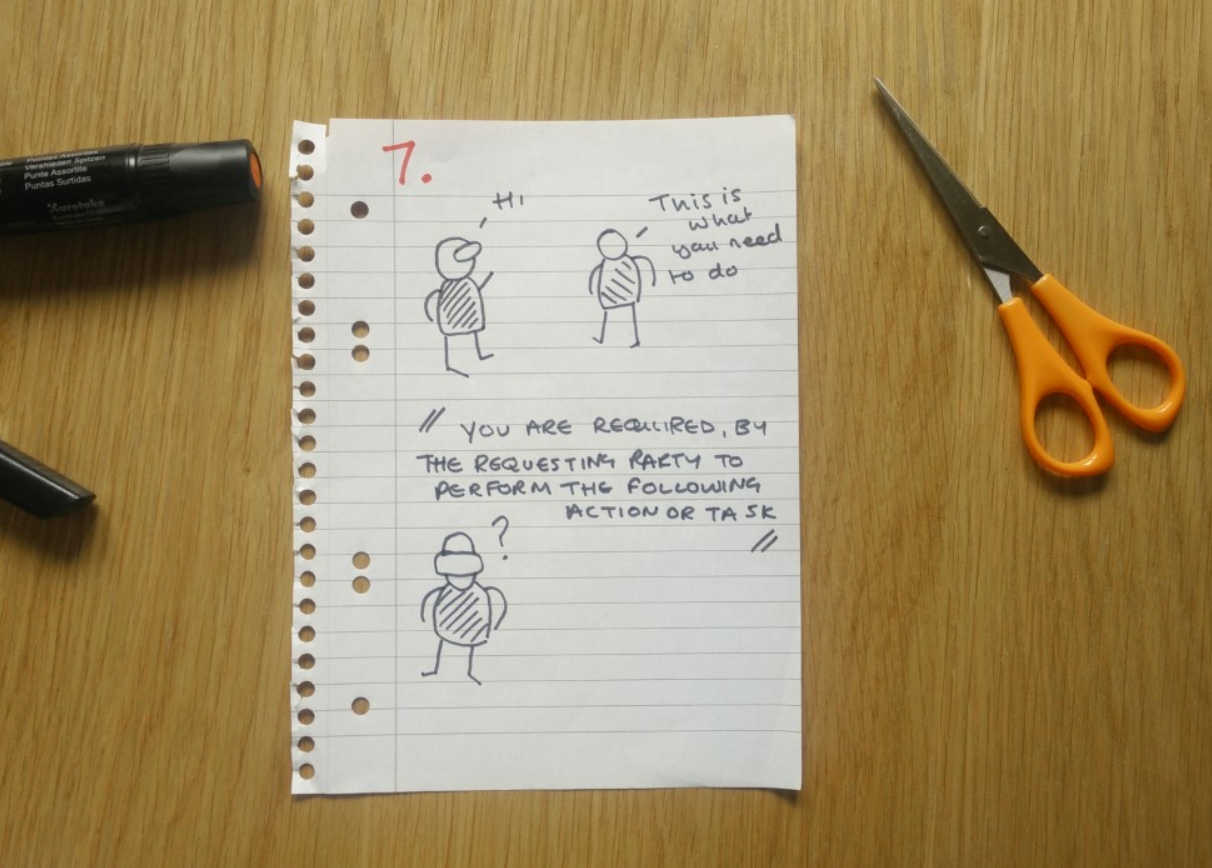
I drew out the 9 ideas to get a grasp of how they would work. e.g.

The figure on the right is wearing the VR headset, says – Hi.
The figure on the left says “this is what you need to do”
The VR headset converts that into a hard to understand sentence (to gain empathy from which to learn from)
“You are required, by the requesting party, to perform the following action or task”
Step 5: Prototype
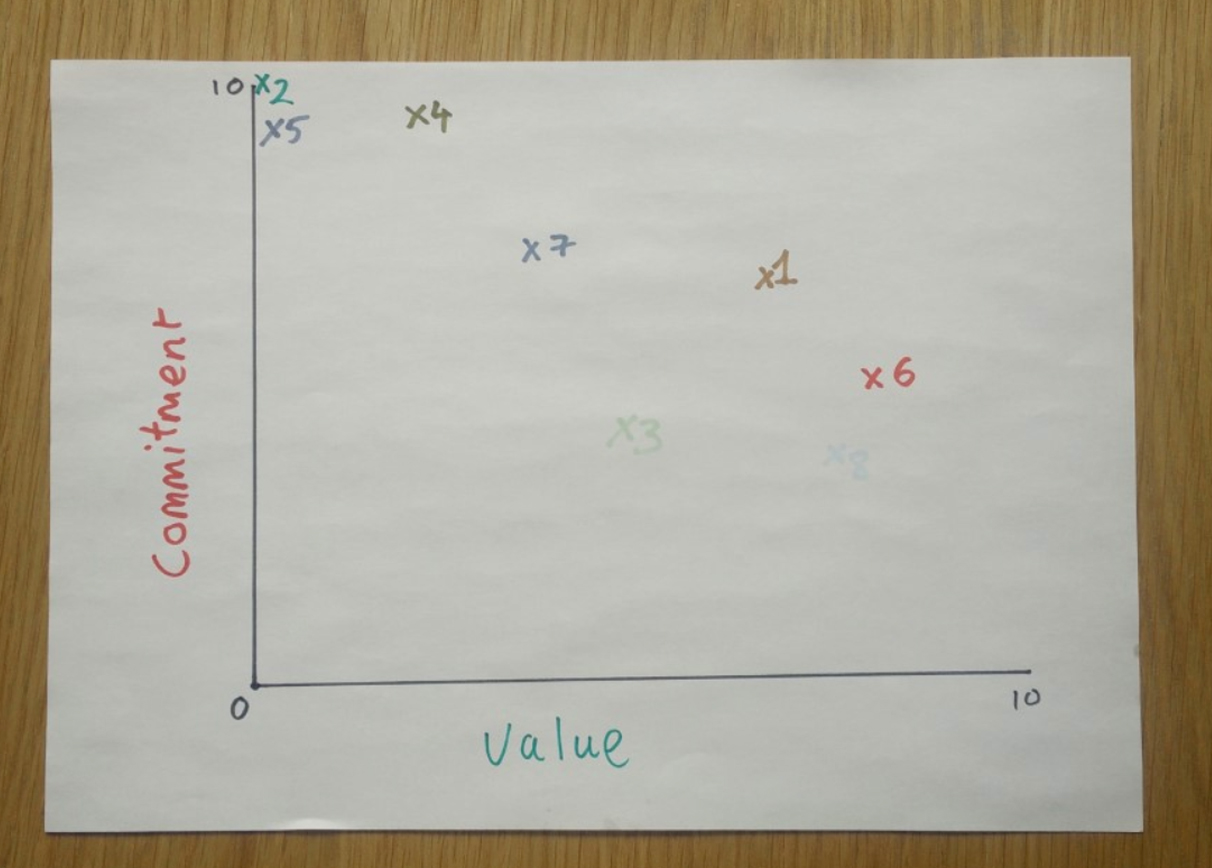
At this point I had drawn-out 9 concepts but don’t know which one to take forward. To work this out I asked my learner to plot the number of each idea on a graph (value versus commitment/effort). The goal here was to work out which ideas were the most efficient. Difficulty of development was not a consideration, we presumed that everything is possible. The only considerations were perceived learner commitment/effort and perceived value.

One of the coloured pens is very light (accessibility issue), but the 8th idea is in the bottom left, just below the 6.
2 options fell into the area that were looking for (high value, low commitment*). The game and the email plug-in.
* we were looking for low commitment because of what we learnt on the Empathy map – that the learner [thinks]she is too busy, and [does]micro-learning (e.g. wikihow).
After a discussion, we opted for the email-plugin because of how immediate the learning and applying is.
Step 6: Test
To test the prototype I asked the user to complete two tasks:
– write out the last email she sent
– write out the next email (that she had to reply to)
We did this, as with the rest, in a low-fi way. The video shows (just incase it isn’t clear):
– opening email app
– typing out message
– being presented with alternatives (per sentence)
– choosing alternative
– sending message
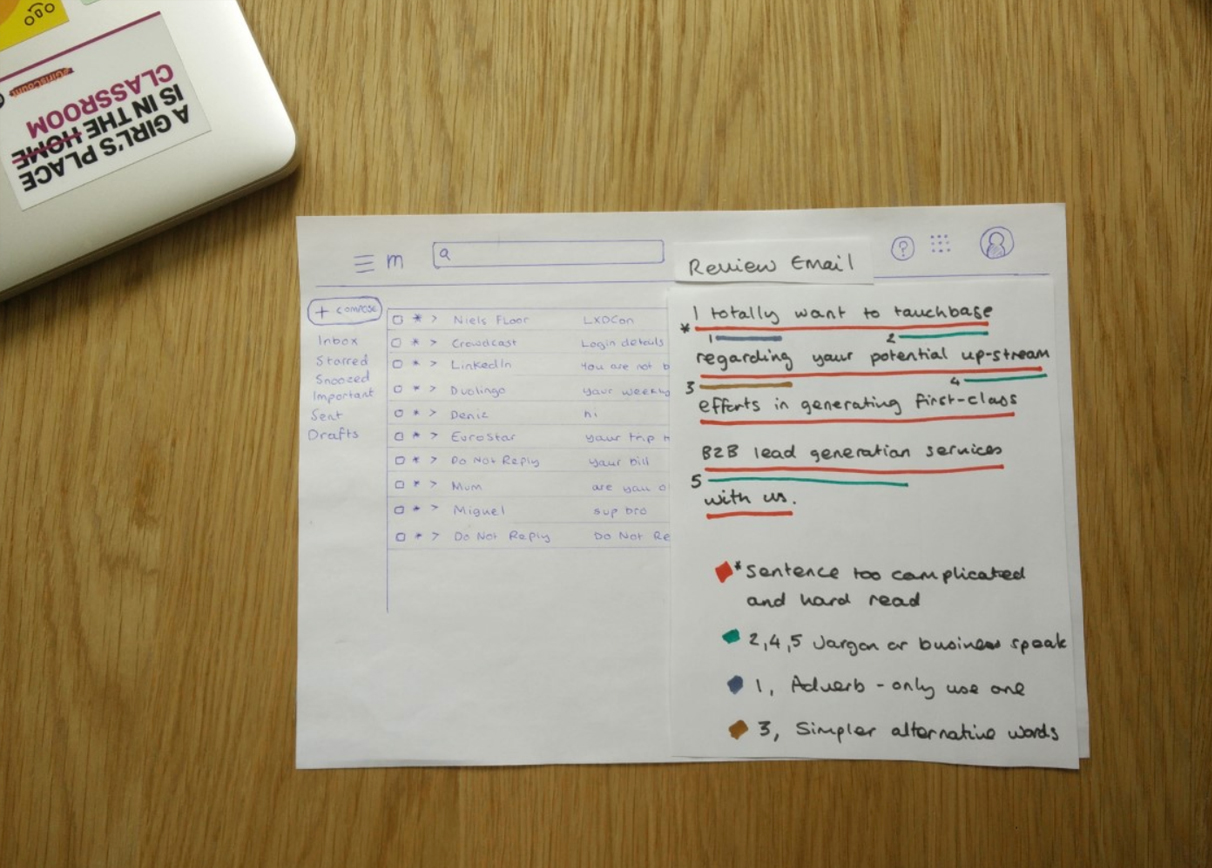
Set 7: Improve
I found that maybe the solution it is a bit too simple and that maybe it doesn’t provide enough learning value. The learner semi-consciously learns (how to avoid suggestions in the pop-up) but isn’t provided any explanation of what has happened. So, to improve the learning experience there should be a review option on the email. This option/page could also be accessed at any time and would explain (with the email examples) why the plug-in suggested what it did.