Hi there! This is Israel Gutiérrez from Microverse. I want to share with you the early results of my design sprint for LXDCON 2020. It’s the first time that I participate in an activity like that, so don’t be very hard with your feedback to this newbie 🙃 I have a background in technology and I’ve been working in education projects for more than 8 years now, but I don’t have any formal education in design.

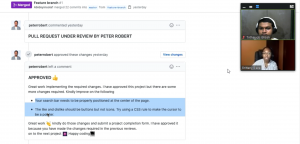
Screenshot of the learners checking a code review together
Context
Before describing my design sprint process I need to give you more context on how I came up with the purpose of this LX design. Currently, I work at Microverse a school for software developers that, similar to LXDCON’20, put together talented people from all around the world to learn from each other in a remote setting. The thing that makes our school different is that we don’t have teachers so we double down on collaborative learning and peer interactions to build the LX. Relevant for this design sprint is that we choose learners advanced in the program to be code reviewers of the new learners that start the course. Communication is a very important skill for code reviewers because it can impact the quality of the learners’ experience.
Design Sprint Results
Let’s go through the different phases of the design.
Purpose
New code reviewers understand the importance of communication in the code reviews and the impact in the other learners.
Person
We recently selected 7 new code reviewers and they all were willing to participate in this small experiment. I scheduled a call with them to understand who they are and how they face this topic about communication. I prepared these questions to discuss with them:
- Do you think that communication is an important skill for a code reviewer? Why?
- Do you think that you need to improve your communication skills to be a better code reviewer? If so, how can you do it?
- Examples of best / improvable communication practices you had in a code review.
As a result of the discussion, here are their thoughts:
- Bad communication (like contradictions) in code reviews can discourage learners
- You need to be very detailed when giving improvement feedback
- It’s very important to be empathetic
Generate ideas
In this phase I came out with 10 different ideas:
- Collaborative session to review good code reviews and comment them between peers
- Rate the communication of several code reviews using a template (or filling out a form)
- Write an essay about how code reviews are, then peer review them
- Mock code review of an existing project and give feedback to each other
- To do scanning of each other as candidates and share good and bad practices
- Do pair-reviewing practice with a mock project
- Read articles of good code reviews and debate about them
- Find examples of code reviews where communication was key to be problematic, propose ideas on how to do in a better way
- Organize a mob-programming-like session to do a code review together and learn from each other
- Do a code review session to review the quality of existing code review
Conceptualize
I decided to merge some of the ideas:
- Base idea: To do scanning of each other as candidates and share good and bad practices
- Working in pairs (or trios), they will review the last projects of other couples
- Collect examples where communication could have been improved (from the student or TSE side) and discuss how they could have been better
At this point I found out a constraint for my design: as the code reviewers are also students from different timezones it was literally impossible to organize a sync call with all of them at the same time. Therefore, I needed to create an async activity that allowed them to collaborate together.
Prototype
I started prototyping by coming up with a schedule of an async activity. I decided to limit the time to 1 hour so that the code reviewers could do it quickly and iterate faster over the prototype.
Schedule
- 5′ presentation of the session (me, video recording)
- 30′ scan the reviews of other colleagues in pairs, finding examples and knowing better each other (the concept of code reviewers cohort)
- 20′ to record a video (5′) with learnings and takeaways (only screen recording, with the 2 components in zoom call and one sharing screen to show the examples)
- 5′ fill out a survey
I used the framework we were presented by Patrick about motivation and introduced
- Autonomy: make them make some choices
- Relatedness: feel like a cohort
- Competence: they are new in the role of code reviewers but they are familiar with the process

Screenshot of my introduction video
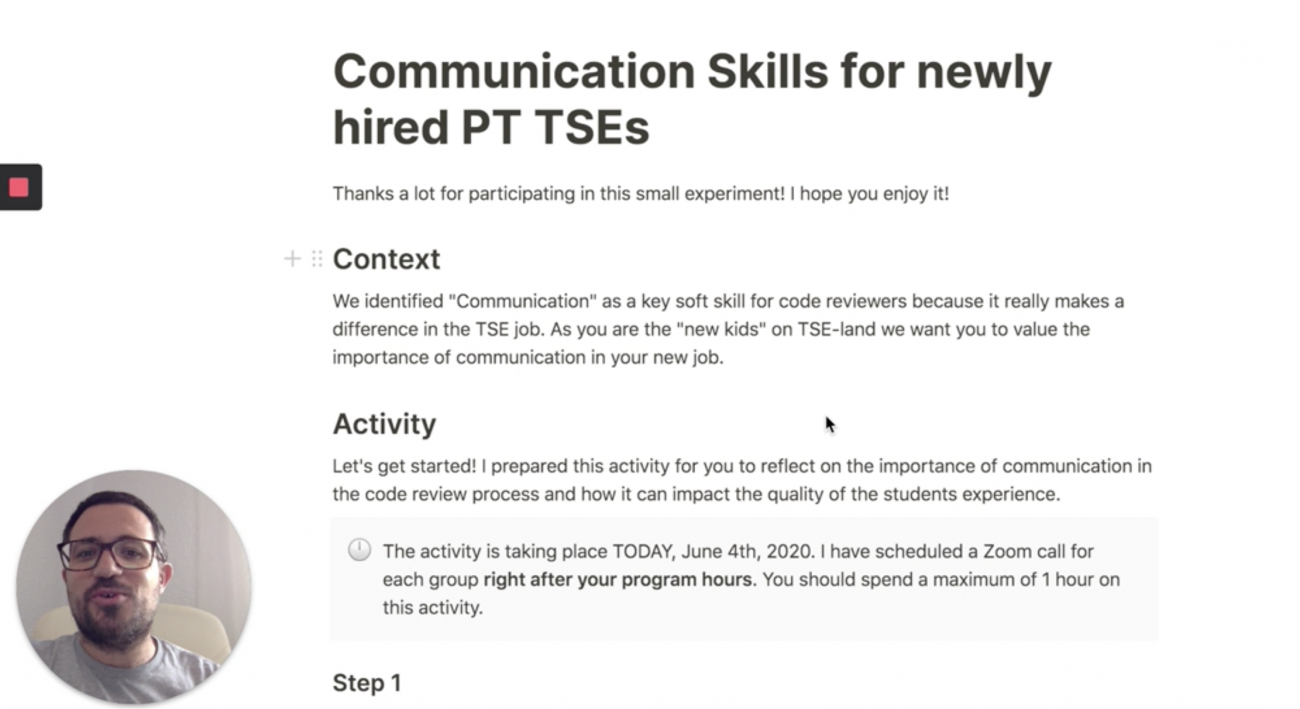
The prototype (that I consider high fidelity, maybe too much!!) is a website created with Notion, where they can:
- read the instructions for the activity (including my video introduction)
- find the information of the groups, a link to a Zoom meeting per group, and a suggestion of which peers to scan
- embed the results video
- access to the final survey

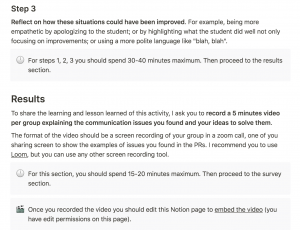
Screenshot of the website shared with the learners (prototype)
Test
Once I prepared the prototype, I shared it with them and asked them to do it today (June 4th, 2020) after their program hours.
Improve
I prepared a survey to understand their perception of the activity and their learning. I also used the motivation framework to guide some questions. They rated 1-5:
- What do you think overall about the usefulness of the activity?
-
Did you learn something new?
-
Did your perception of the importance of communication for the code reviewer role increase after this activity?
-
Doing this activity, did you feel autonomous to make some choices?
-
After this activity, do you think that you know better your code reviewer colleagues and feel part of this group?
-
Did you feel you had the competence to do this activity correctly?
They also described what they enjoyed most of the activity and how we can improve it. For now, the ratings are super high 😊
Final Reflections
I think that the result is not bad for a first-timer and I’m happy to have been able to achieve all of that in less than 1 week. But I need to improve a lot: I think I should use more visual tools (this post is mostly text!) to drive my design process. Also, I’d like to design the next prototype with others to learn how to collaborate in the process (those visual tolls will be mandatory) and even encourage myself to co-design with the learners.